
Sản phẩm có nhiều biến thể khác nhau về giá, trọng lượng, dung lích, màu sắc, kích cỡ, chất liệu,… sẽ cần cập nhật phức tạp hơn so với sản phẩm đơn giản thông thường. Ở bài viết này mình sẽ hướng dẫn bạn cách đăng các biến thể chi tiết.
Chỉ áp dụng với theme Flatsome phiên bản 3.14 trở lên hoặc cài các plugin Additional Variation Images Gallery for WooCommerce hoặc WooSwatches – Woocommerce Color or Image Variation Swatches có thể sử dụng tương tự.
Bước 1: Kích hoạt cài đặt nhiều biến thể
Truy cập Admin > Flatsome > Advanced > Woocommerce
Tích vào ô VARIATION SWATCHES và sau đó bấm lưu cài đặt.
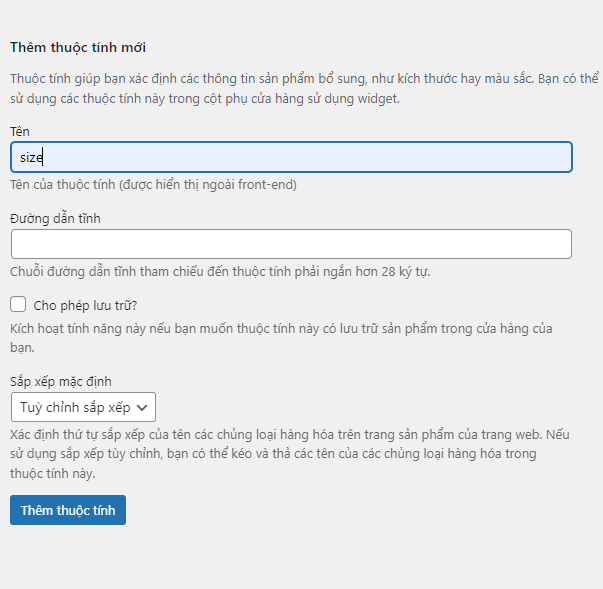
Bước 2: Tạo thuộc tính cho sản phẩm
Truy cập Admin > Sản phẩm > Các thuộc tính
Thuộc tính ở đây có thể là trọng lượng, dung lích, màu sắc, kích cỡ, chất liệu, thương hiệu,.. theo định nghĩa của bạn, cơ bản các thuộc tính này có thể khác nhau về giá hoặc đơn giản là bạn muốn tách ra thành 2 sản phẩm riêng biệt để khách hàng lựa chọn.

Tên: tên thuộc tính
Đưỡng dẫn tĩnh: Bỏ qua
Cho phép lưu trữ: Tích để lưu trữ, sử dụng nhiều lần.
Loại: Gồm 3 lựa chọn, có thể bỏ qua để tinh chỉnh sau.
– UX Color: phù hợp thuộc tính hiển thị màu sắc
– UX Image: phù hợp thuộc tính hiển thị hình ảnh
– UX Label: phù hợp thuộc tính hiển thị dạng chữ (text)
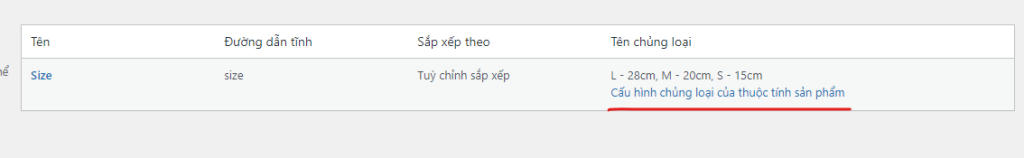
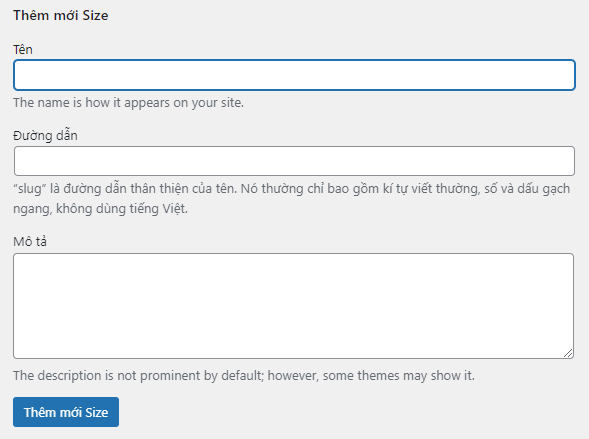
Bước 3: Cấu hình chủng loại của thuộc tính sản phẩm
Cái này các bạn chỉ cần bấm vào để thêm các thuộc tính của sản phẩm
 Thêm các chủng loại thuộc tính
Thêm các chủng loại thuộc tính

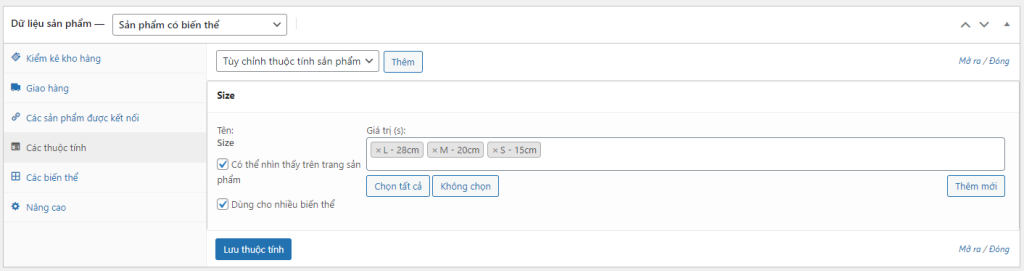
Bước 4: Tạo sản phẩm có nhiều biến thể
Với dạng sản phẩm đơn giản nếu bạn dùng UX Image thì tại phần Cấu hình chủng loại của thuộc tính sản phẩm bạn cần chọn mình ảnh cho từng thuộc tính.
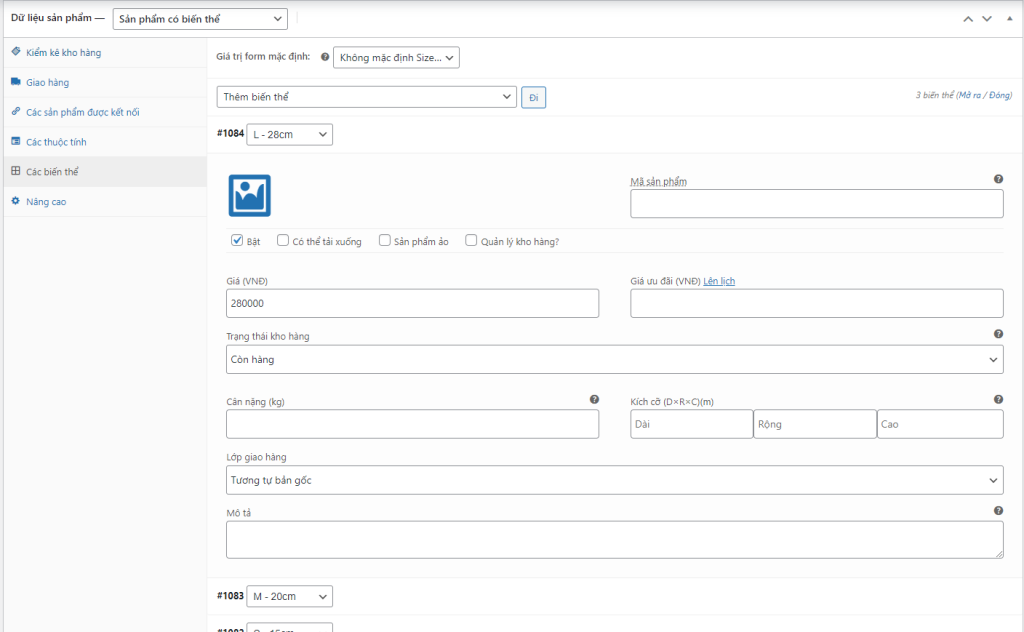
Với dạng sản phẩm có biến thể thì các thuộc tính bạn tạo sẽ được lấy thông tin, hình ảnh từ phần Các biến thể, ví dụ dưới đây là cài đặt cơ bản



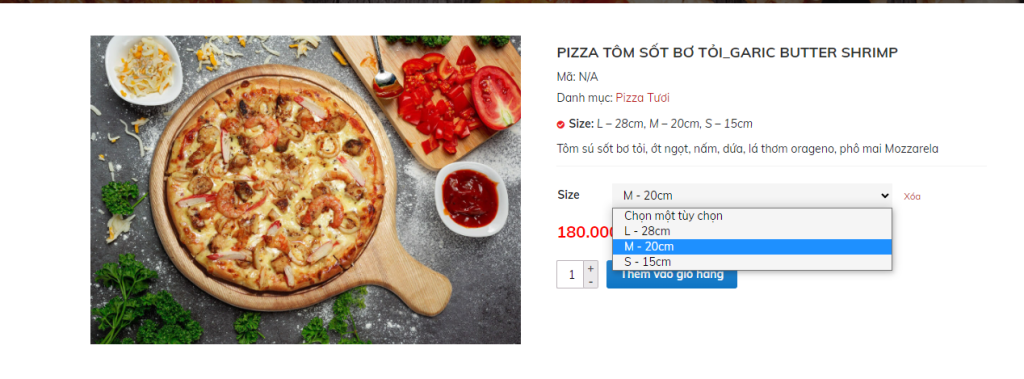
Như vậy và sản phẩm đã có biết thể thuộc tính cho từng size sẽ có giá tiền khác nhau.
Bài viết kết thúc tại đây, chúc các bạn thành công, mọi thắc vấn đề gì vui lòng gửi mail để được giải đáp.


